
JS関数は何種類?
JavaScriptは、柔軟性と表現力の高さで知られるプログラミング言語であり、その中心的な要素の一つに関数が挙げられます。関数は特定のタスクを実行するコードのまとまりであり、プログラムの構造化、再利用性の向上、コードの可読性向上に役立ちます。JavaScriptでは、いくつかの方法で関数を定義することができます。この記事では、JS関数に焦点を当て、その種類、それぞれの特性、使い方について詳しく解説します。
JS関数の種類
JavaScriptで扱われている一般的な関数は、主に以下の3種類です。
| 種類 | 説明 |
|---|---|
| 関数宣言 | 関数キーワードを使って定義する、従来型の関数定義方法です。 |
| 関数式 | 関数を式として定義し、変数に代入する方法です。 |
| 関数コンストラクタ | Functionオブジェクトのコンストラクタを使って、新しい関数を生成する方法です。 |
1. 関数宣言
関数宣言は、JavaScriptで関数を定義する最も一般的な方法です。functionキーワード、関数名、括弧で囲まれた引数リスト、中括弧で囲まれた関数本体から構成されます。
function 関数名(引数1, 引数2, ...) {
// 関数本体
}
例:
function greet(name) {
console.log("こんにちは、" + name + "さん!");
}
関数宣言は、コードの実行前に処理されるため、定義前に呼び出すことができます。これは「ホイスティング」と呼ばれます。
2. 関数式
関数式は、関数を式として定義し、変数に代入する方法です。無名関数を使用する場合に特に便利です。
const 変数名 = function(引数1, 引数2, ...) {
// 関数本体
};
例:
const greet = function(name) {
console.log("こんにちは、" + name + "さん!");
};
関数式は、定義されたスコープ内でしかアクセスできません。また、関数式は変数に代入されるため、変数のスコープルールに従います。
3. 関数コンストラクタ
関数コンストラクタは、Functionオブジェクトのコンストラクタを使って、新しい関数を生成する方法です。あまり一般的ではありませんが、動的に関数を作成する場合などに使用されます。
const 変数名 = new Function('引数1', '引数2', ..., '関数本体');
例:
const greet = new Function('name', 'console.log("こんにちは、" + name + "さん!")');
関数コンストラクタを使用する場合は、セキュリティ上のリスクに注意する必要があります。渡される文字列が信頼できるソースからのものであることを確認してください。
それぞれの関数の使い分け
どの関数定義方法を使うかは、状況やコーディングスタイルによって異なります。関数宣言は一般的な関数定義に適しており、関数式は無名関数を必要とする場合や、関数を引数として渡す場合に便利です。関数コンストラクタは、動的に関数を生成する場合にのみ使用することをお勧めします。
参考資料
よくある質問
Q1. 関数宣言と関数式の主な違いは何ですか?
A1: 主な違いは、ホイスティングの有無とスコープです。関数宣言は定義前に呼び出すことができますが、関数式は定義されたスコープ内でしかアクセスできません。
Q2. 無名関数とは何ですか?
A2: 名前を持たない関数のことです。関数式で定義されることが多く、イベントハンドラやコールバック関数としてよく使用されます。
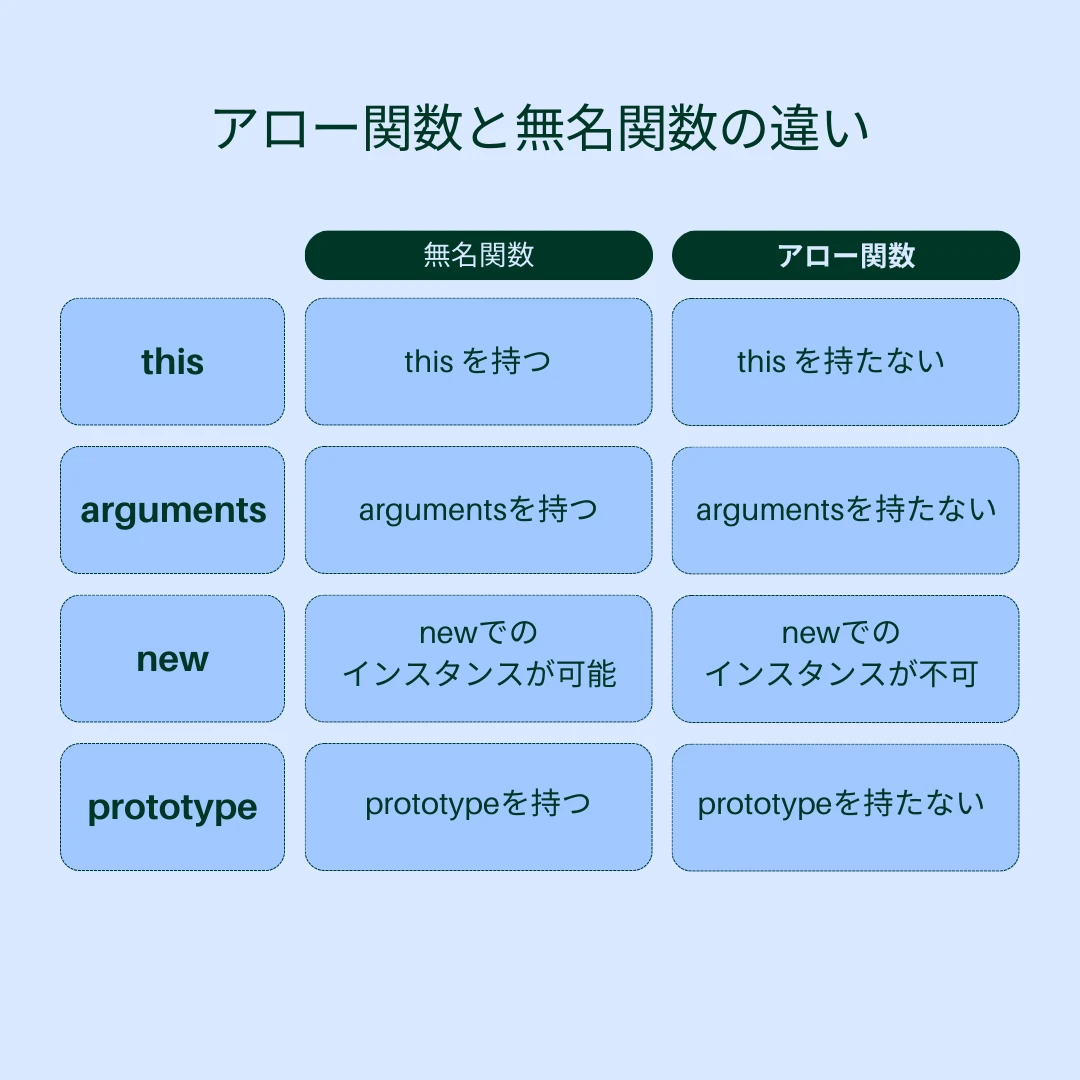
Q3. アロー関数とは何ですか?
A3: ES6から導入された、より簡潔な関数式です。アロー関数は、従来の関数式とは異なり、thisの扱いが異なります。
その他の参考記事:JavaScript関数