
JavaScript エラーの種類
JavaScript における 7 つのエラータイプ
この文章では、JavaScript でよく見られる 7 つのエラータイプについて詳しく解説します。文法エラー、参照エラー、型エラー、範囲エラー、URI エラー、EvalError、InternalError など、それぞれのエラーの意味、一般的な原因、効果的なデバッグ方法と解決策を理解することで、JavaScript プログラミングスキルを向上させることができます。
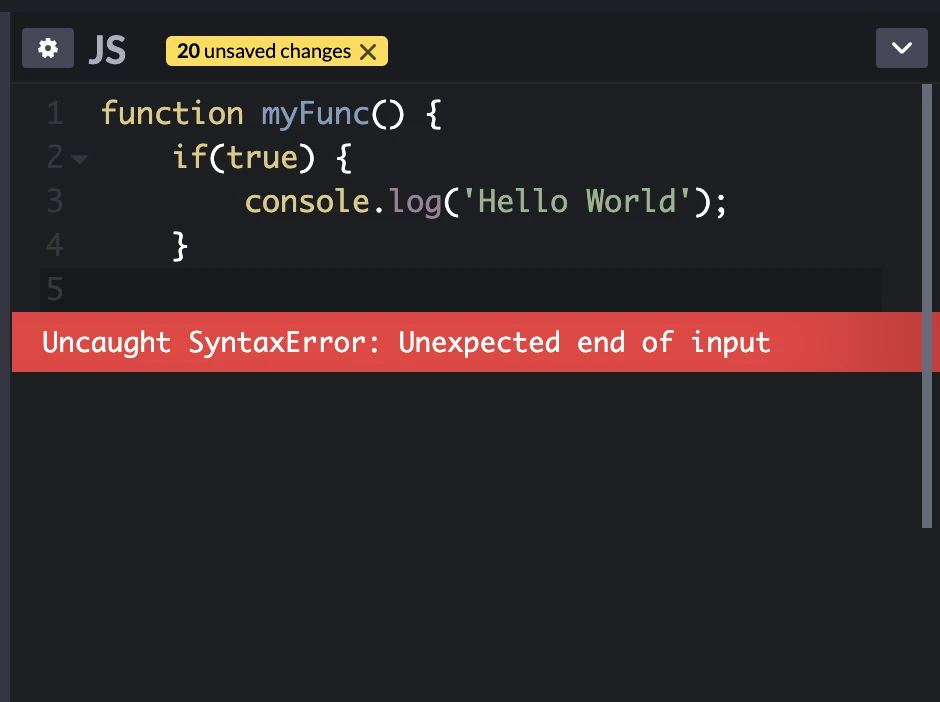
1. 文法エラー (SyntaxError)
意味: コードが JavaScript の文法規則に従っていないため、パーサーが理解できません。
一般的な原因: スペルミス、括弧の不足、文末セミコロンの欠落など。
デバッグ方法: コードを注意深く確認し、ブラウザの開発者ツールを使用してエラーの行番号を特定します。
<script>
// SyntaxError: missing ) after argument list
console.log "Hello, world!"
</script>
2. 参照エラー (ReferenceError)
意味: 宣言されていない変数、またはスコープ外の変数にアクセスしようとしました。
一般的な原因: 変数名のスペルミス、未定義の変数へのアクセス。
デバッグ方法: 変数のスコープを確認し、変数が使用される前に宣言されていることを確認します。
<script>
// ReferenceError: message is not defined
console.log(message);
</script>
3. 型エラー (TypeError)
意味: 値に対して不正な操作を実行しようとしました。たとえば、関数ではない型の値に対して関数呼び出しを実行しようとしました。
一般的な原因: データ型の誤用。たとえば、文字列に対して算術演算を実行しようとしました。
デバッグ方法: `typeof` 演算子を使用してデータ型を確認し、操作がデータ型規則に準拠していることを確認します。
<script>
// TypeError: Cannot read property 'length' of null
let str = null;
console.log(str.length);
</script>
4. 範囲エラー (RangeError)
意味: 数値が許容範囲を超えています。
一般的な原因: 配列のインデックスが範囲外、関数の引数が有効範囲を超えている。
デバッグ方法: 配列の長さ、関数の引数範囲を確認し、数値が有効範囲内にあることを確認します。
<script>
// RangeError: Invalid array length
let arr = new Array(-1);
</script>
5. URI エラー (URIError)
意味: `encodeURI()` または `decodeURI()` 関数が正しく使用されていません。
一般的な原因: URI 形式のエラー、エンコードデコード操作の不備。
デバッグ方法: URI 形式を注意深く確認し、エンコードデコード操作が正しいことを確認します。
<script>
// URIError: URI malformed
decodeURI('%');
</script>
6. EvalError
意味: `` 関数が正しく使用されていません。
一般的な原因: `` 関数が誤ったコードを実行しました。
デバッグ方法: `` 関数の使用はなるべく避け、使用する場合は渡されるコード文字列を慎重に確認します。
<script>
// EvalError: Indirect eval has been blocked
// (Modern browsers often restrict the use of eval)
;
</script>
7. InternalError
意味: JavaScript エンジンの内部エラー。
一般的な原因: ブラウザまたは Node.js 環境の問題。
デバッグ方法: ブラウザまたは Node.js のバージョンを更新し、コードを簡略化して、環境の問題を調査します。
参考資料
よくある質問
| 質問 | 回答 |
|---|---|
| JavaScript でエラーが発生した場合、どのようにデバッグすればよいですか? | ブラウザの開発者ツールを使用して、エラーメッセージ、行番号、スタックトレースを確認します。また、`console.log()` を使用して変数の値を出力し、コードの実行フローを追跡することもできます。 |
| エラーを回避するために、どのようなコーディング practices を採用すればよいですか? | 変数と関数を宣言する前に使用する、データ型を適切に処理する、コードをモジュール化して可読性を高めるなど、良いコーディング practices を採用することで、エラーを減らすことができます。 |
| JavaScript のエラー処理メカニズムとは何ですか? | JavaScript は `try...catch` 文を提供しており、これを使用してコードブロックで発生する可能性のあるエラーを処理できます。`finally` ブロックを使用して、エラーが発生したかどうかに関係なくコードを実行することもできます。 |
その他の参考記事:JavaScriptエラー