
JavaScriptにおけるメソッドと関数の違い
JavaScriptでは、"関数"と"メソッド"という用語がよく使われますが、その違いに戸惑う方もいるかもしれません。本記事では、JavaScriptにおけるメソッドと関数の違いについて詳しく解説し、具体的なコード例を交えながら理解を深めていきます。
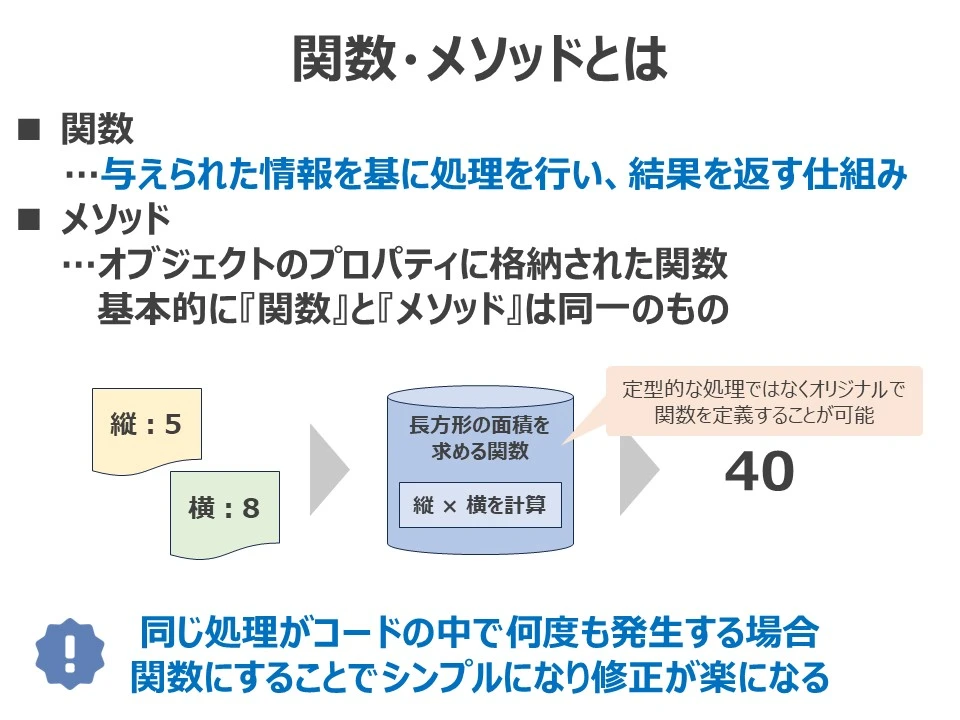
関数とメソッドの違い
結論から言うと、JavaScriptでは、一般的な関数とメソッドの機能的な違いはありません。どちらもコードのブロックを定義し、それを再利用可能にするものです。
しかし、呼び方を区別した方が分かりやすいため、以下の点を踏まえて区別されます。
| 用語 | 説明 |
|---|---|
| 関数 | 独立したコードブロック。 オブジェクトに属さず、単独で呼び出す。 |
| メソッド | オブジェクトに属する関数。 オブジェクトのプロパティとして定義され、そのオブジェクトに対して作用する。 |
コード例
具体的なコード例を見ていきましょう。
関数の例
function greet(name) {
console.log("こんにちは、" + name + "さん!");
}
greet("田中"); // 出力結果: こんにちは、田中さん!
上記は、`greet`という名前の関数を定義し、それを呼び出す例です。この関数は、引数として渡された名前を元に挨拶をコンソールに出力します。
メソッドの例
const person = {
name: "佐藤",
greet: function() {
console.log("こんにちは、" + this.name + "です!");
}
};
person.greet(); // 出力結果: こんにちは、佐藤です!
上記は、`person`というオブジェクトを定義し、そのプロパティとして`greet`メソッドを定義する例です。`greet`メソッドは、オブジェクト自身の`name`プロパティを使って挨拶をコンソールに出力します。メソッド内では、`this`キーワードを使ってオブジェクト自身を参照することができます。
まとめ
JavaScriptでは、関数とメソッドは機能的には同じものです。しかし、オブジェクトに属する関数を特別にメソッドと呼ぶことで、コードの可読性が向上します。関数は独立した処理を、メソッドはオブジェクトに関連する処理を表す際に使い分けると良いでしょう。
参考文献
関連QA
Q1. メソッドを関数のように呼び出すことはできますか?
A1. はい、可能です。ただし、`this`キーワードの参照先が変わってしまう場合があるため注意が必要です。`bind`メソッドなどを使い、`this`の参照先を明示的に指定する必要があります。
Q2. 関数とメソッドはどちらを使うべきですか?
A2. 状況に応じて使い分けることが重要です。オブジェクトに関連する処理を行う場合はメソッドを、独立した処理を行う場合は関数を使用するとコードが分かりやすくなります。
Q3. メソッドは必ずオブジェクトに属している必要がありますか?
A3. はい。メソッドはオブジェクトのプロパティとして定義されるため、必ずオブジェクトに属している必要があります。独立した関数として定義した場合は、それはメソッドではなく関数として扱われます。
その他の参考記事:JavaScript関数