
JavaScriptの連想配列とは?
JavaScriptにおいて、配列はデータの順序付けられた集合を扱うための基本的なデータ構造です。通常の配列では、各要素には自動的に割り当てられる数字(インデックス)を介してアクセスします。しかし、JavaScriptでは、このインデックスの代わりに任意の文字列をキーとして使用できる、より柔軟な配列構造である「連想配列」も利用可能です。
連想配列とは?
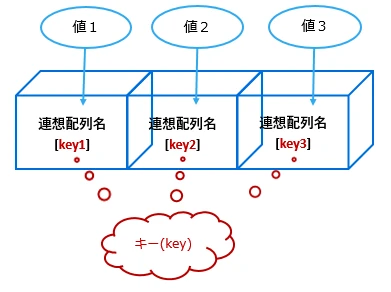
連想配列とは、自動的に割り当てられる数字をキーとして持つかわりに、自由に任意の文字列をキーとして割り振ることができる配列です。キーを任意に指定できることによって、そこに格納されている値が何のことであるかということがより簡単に連想できるようになっています。
例えば、以下のように、名前をキーとして年齢を値に持つ連想配列を定義できます。
const ages = {
"田中": 28,
"佐藤": 30,
"鈴木": 25
};
この例では、"田中"、"佐藤"、"鈴木"がキーとなり、それぞれ28、30、25という年齢が対応する値として格納されています。
連想配列のメリット
連想配列を用いることには、いくつかのメリットがあります。
- 可読性の向上: キーに意味のある文字列を使用することで、コードの可読性が向上します。例えば、
ages[1]よりもages["田中"]の方が、どの値にアクセスしているのかが明確になります。 - 柔軟なデータ管理: 数字のインデックスに縛られないため、より柔軟にデータを管理できます。例えば、ユーザーの名前とメールアドレスを格納する際に、名前をキーとして使用することで簡単にアクセスできます。
連想配列の操作
連想配列に対しても、通常の配列と同様に様々な操作を行うことができます。
値へのアクセス
キーを使用して、対応する値にアクセスできます。
console.log(ages["田中"]); // 28
値の追加
新しいキーと値のペアを追加できます。
ages["高橋"] = 22;
値の更新
既存のキーに対応する値を更新できます。
ages["佐藤"] = 31;
キーの存在確認
hasOwnPropertyメソッドを使用して、特定のキーが存在するかどうかを確認できます。
console.log(ages.hasOwnProperty("田中")); // true
console.log(ages.hasOwnProperty("加藤")); // false
ループ処理
for...in文を使用して、連想配列のキーと値を順番に処理できます。
for (const key in ages) {
console.log(key + "さんは" + ages[key] + "歳です。");
}
連想配列の使用例
連想配列は、様々な場面で使用されます。例えば、
* ユーザー情報(名前、メールアドレス、パスワードなど)の管理 * 商品情報(商品名、価格、在庫数など)の管理 * 設定値の保存など、キーと値の組み合わせで表現できるデータ構造に適しています。
注意点
JavaScriptの連想配列は、厳密にはオブジェクトの一種として扱われます。そのため、typeof演算子で確認すると"object"と表示されます。ただし、配列のようにデータの集合を管理するために使用されることが多いため、一般的には連想配列と呼ばれます。
まとめ
JavaScriptの連想配列は、キーと値の組み合わせでデータを管理できる柔軟なデータ構造です。通常の配列よりも可読性や柔軟性が高いため、様々な場面で活用できます。キーと値の関係を理解し、適切に使いこなすことで、より効率的で分かりやすいコードを書くことができます。
参考資料
関連Q&A
Q1. 連想配列のキーに数字を使用することはできますか?
A1. はい、可能です。ただし、数字のキーは文字列として扱われます。例えば、ages[1]はages["1"]と同じ意味になります。
Q2. 連想配列のキーに使える文字種に制限はありますか?
A2. 基本的にどのような文字列も使用できますが、空白や記号を含む場合は、クォートで囲む必要があります。
Q3. 連想配列の要素の順番は保証されますか?
A3. いいえ、保証されません。要素の順番を保持する必要がある場合は、Mapオブジェクトの使用を検討してください。
その他の参考記事:JavaScript 配列