
JavaScriptにおけるウィンドウオブジェクトとは?
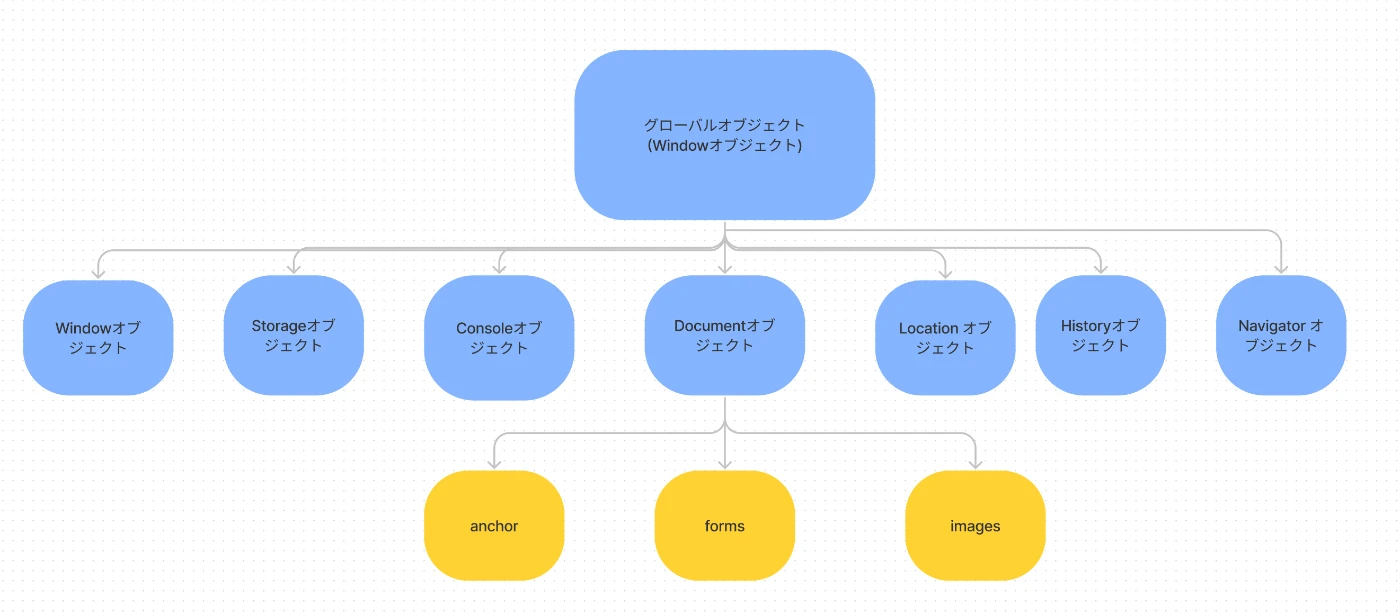
Webページを閲覧する際、私たちが目にする画面全体、そしてそこに表示される全ての要素は、JavaScriptの世界では「ウィンドウオブジェクト」と呼ばれる特別なオブジェクトによって管理されています。このオブジェクトはJavaScriptのオブジェクト階層の最上位に位置し、いわば全てのオブジェクトの親とも言える存在です。
ウィンドウオブジェクトの役割
ウィンドウオブジェクトは、Webページの表示や動作に関わる様々な情報を保持し、それを操作するためのメソッドを提供しています。具体的には、
- 画面のサイズやスクロール位置
- ブラウザの履歴
- Cookie
- JavaScriptのタイマー
- ダイアログボックスの表示
など、多岐にわたります。これらの情報にアクセスしたり、操作したりすることで、動的なWebページを構築することができます。
ウィンドウオブジェクトのプロパティとメソッド
ウィンドウオブジェクトには、様々なプロパティとメソッドが用意されています。以下に、代表的なものを紹介します。
| プロパティ/メソッド | 説明 |
|---|---|
innerWidth / innerHeight |
ウィンドウの表示領域の幅と高さを取得する。 |
outerWidth / outerHeight |
ウィンドウ全体の幅と高さを取得する。 |
scrollTo(x, y) |
指定した座標にスクロールする。 |
alert(message) |
警告ダイアログを表示する。 |
setTimeout(function, milliseconds) |
指定時間後に一度だけ関数を実行するタイマーを設定する。 |
setInterval(function, milliseconds) |
指定時間ごとに繰り返し関数を実行するタイマーを設定する。 |
ウィンドウオブジェクトへのアクセス
ウィンドウオブジェクトは、グローバルオブジェクトであるため、明示的に指定しなくても、そのプロパティやメソッドにアクセスすることができます。例えば、現在のウィンドウの幅を取得したい場合は、
<script>
console.log(innerWidth);
</script>
と記述するだけで、window.innerWidthと記述するのと同じ結果を得られます。
使用例
以下は、ウィンドウオブジェクトのプロパティやメソッドを使った簡単な例です。
<!DOCTYPE html>
<html>
<head>
<title>ウィンドウオブジェクトの例</title>
</head>
<body>
<button onclick="showAlert()">アラートを表示</button>
<button onclick="showWindowSize()">ウィンドウサイズを表示</button>
<script>
function showAlert() {
alert("これはアラートメッセージです。");
}
function showWindowSize() {
alert("幅: " + window.innerWidth + ", 高さ: " + window.innerHeight);
}
</script>
</body>
</html>
このHTML文書には、2つのボタンがあります。1つ目のボタンをクリックすると、alert()メソッドを使って警告ダイアログが表示されます。2つ目のボタンをクリックすると、innerWidthプロパティとinnerHeightプロパティを使って、現在のウィンドウの幅と高さを表示するアラートダイアログが表示されます。
参考文献
関連QA
Q1: ウィンドウオブジェクトとDOMの違いは?
A1: ウィンドウオブジェクトはブラウザのウィンドウ全体を表すのに対し、DOM (Document Object Model) はHTML文書の構造を表します。ウィンドウオブジェクトはDOMへのアクセスを提供するプロパティ(document)を持っています。
Q2: ウィンドウオブジェクトを操作する上での注意点は?
A2: グローバルスコープであるため、不用意に変数を定義すると、他のスクリプトと競合する可能性があります。名前空間を適切に利用するなど、注意が必要です。
Q3: ウィンドウオブジェクトはどのような場面で活用される?
A3: ダイアログの表示や、画面のスクロール、タイマー設定、ブラウザの履歴操作など、ユーザーインターフェースやWebアプリケーションの動作制御に幅広く活用されます。
その他の参考記事:JavaScriptウィンドウ