
JavaScriptでDOMを読み取る方法
DOM(ドム)とはDocument Object Modelの略で、JavaScriptからHTMLを動的に変更することが可能になる技術のことです。Webページを表示する際には、ブラウザはHTMLを解析し、DOMと呼ばれるツリー構造を作成します。JavaScriptは、このDOMにアクセスし、要素の取得、内容の変更、属性の操作などを行うことができます。
DOMの基本
DOMは、ノードと呼ばれるオブジェクトのツリー構造で表されます。HTMLの各要素は、DOMではノードとして表現されます。例えば、以下のようなHTMLがあるとします。
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>見出し</h1>
<p>これは段落です。</p>
</body>
</html>
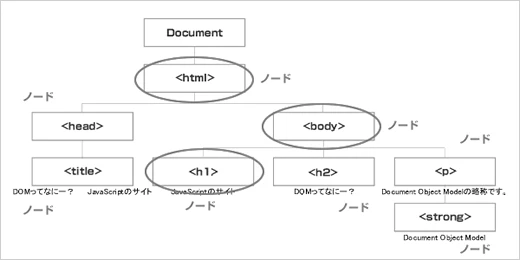
このHTMLは、DOMでは以下のようなツリー構造で表現されます。

DOMツリーの最上位には、documentオブジェクトがあります。documentオブジェクトは、HTML文書全体を表すオブジェクトです。
DOM操作
JavaScriptからDOMを操作するには、様々なメソッドが用意されています。代表的なものを紹介します。
| メソッド | 説明 |
|---|---|
document.getElementById() |
ID属性を指定して要素を取得する |
document.getElementsByTagName() |
タグ名を指定して要素を取得する |
document.querySelector() |
CSSセレクタを指定して要素を取得する |
document.querySelectorAll() |
CSSセレクタを指定して複数の要素を取得する |
element.innerHTML |
要素の内容を取得または設定する |
element.style |
要素のスタイルを取得または設定する |
コード例
以下は、DOM操作の簡単な例です。
<h1 id="title">見出し</h1>
<button id="changeButton">ボタンをクリック</button>
<script>
// ボタン要素を取得する
const button = document.getElementById('changeButton');
// ボタンがクリックされた時の処理
button.addEventListener('click', () => {
// IDが"title"の要素を取得し、内容を変更する
document.getElementById('title').innerHTML = '変更後の見出し';
});
</script>
このコードは、「ボタンをクリック」というボタンをクリックすると、「見出し」というテキストが「変更後の見出し」に変わるというものです。
参考資料
よくある質問
Q1: DOM操作はいつ行うべきですか?
A1: DOM操作は、HTMLが完全に読み込まれてから行う必要があります。読み込まれる前に操作しようとすると、エラーが発生する可能性があります。DOMContentLoadedイベントを利用することで、HTMLが完全に読み込まれたタイミングで処理を実行することができます。
Q2: DOM操作のパフォーマンスを向上させるにはどうすればよいですか?
A2: DOM操作は、パフォーマンスに影響を与える可能性があります。特に、大量の要素を操作する場合は注意が必要です。DOM操作の回数を減らす、変更をまとめて適用するなどの方法で、パフォーマンスを向上させることができます。
Q3: jQueryなどのライブラリを使用するメリットは?
A3: jQueryなどのJavaScriptライブラリを使用すると、DOM操作をより簡単に行うことができます。また、クロスブラウザ対応など、便利な機能も提供されています。
その他の参考記事:JavaScript HTML DOM の例