
CSS list-style 属性详解:打造個性的なリスト
この記事では、CSS の list-style 属性について掘り下げ、この属性を利用して個性的なリストを作成し、Web デザインの美観と情報伝達効率を向上させる方法を詳しく解説します。
1. list-style 属性の概要
list-style は、リストアイテムのマーカーのタイプ、位置、画像を1つの宣言で設定するために使用される短縮形プロパティです。
以下の3つのサブプロパティを含みます。
list-style-typelist-style-positionlist-style-image
2. list-style-type:リストアイテムマーカーのタイプを定義する
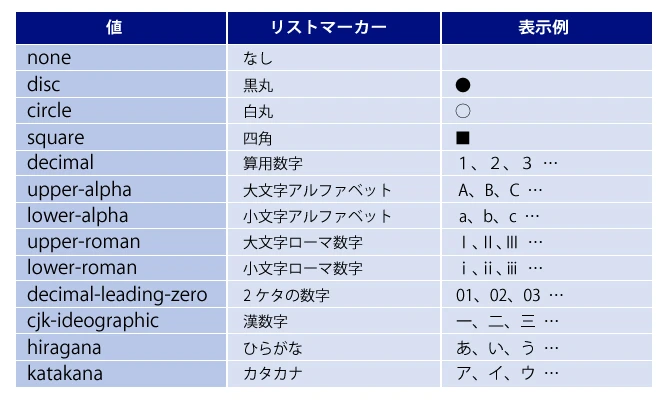
list-style-type プロパティは、リストアイテムのマーカーのタイプを指定します。
disc、circle、square、decimal、lower-roman など、さまざまな定義済みマーカータイプを使用できます。
| 値 | 説明 |
|---|---|
disc |
塗りつぶされた円(デフォルト) |
circle |
白抜きの円 |
square |
塗りつぶされた四角形 |
decimal |
数字(1、2、3...) |
lower-roman |
ローマ数字(i、ii、iii...) |
upper-roman |
ローマ数字(I、II、III...) |
none |
マーカーなし |
また、文字、数字、特殊文字など、カスタムマーカーを使用することもできます。
<ul style="list-style-type: '★';">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>
3. list-style-position:リストアイテムマーカーの位置を設定する
list-style-position プロパティは、リストアイテムマーカーの位置を指定します。
inside と outside の2つの値があります。
-
inside:マーカーは、リストアイテムのコンテンツの最初の行のインデント内に配置されます。 -
outside:マーカーは、リストアイテムのコンテンツの外側に配置されます(デフォルト)。
list-style-position プロパティを使用して、リストのレイアウトと視覚効果を最適化できます。
<ul style="list-style-position: inside;">
<li>マーカーがコンテンツの内側に配置されます。</li>
</ul>
<ul style="list-style-position: outside;">
<li>マーカーがコンテンツの外側に配置されます。</li>
</ul>
4. list-style-image:画像をリストアイテムマーカーとして使用する
list-style-image プロパティは、リストアイテムマーカーとして使用する画像のURLを指定します。
<ul style="list-style-image: url('marker.png');">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>
最適な視覚効果を得るには、画像のサイズと配置を調整する必要があります。
5. list-style:短縮形プロパティの適用
list-style プロパティは、リストアイテムマーカーのタイプ、位置、画像を一度に設定するために使用できる短縮形プロパティです。
<ul style="list-style: square inside url('marker.png');">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>
短縮形プロパティは、コードを簡潔にするのに役立ちます。
6. まとめ
この記事では、list-style 属性とそのサブプロパティについて詳しく解説しました。
これらのプロパティを使用すると、リストアイテムマーカーのタイプ、位置、画像をカスタマイズして、Web デザインを向上させることができます。
関連QA
- Q1:
list-style-typeで独自の記号を使いたいのですが、どのように指定すればよいですか? - A1:
list-style-typeプロパティに、使いたい記号をシングルクォーテーションで囲んで指定します。例えば、星印を使いたい場合はlist-style-type: '★';となります。 - Q2:
list-style-imageで指定した画像が大きすぎる場合、どのように調整すればよいですか? - A2: 画像のサイズを調整するには、
widthとheightプロパティを使用します。例えば、画像の幅を 10px にしたい場合はwidth: 10px;と指定します。 - Q3:
list-styleプロパティで指定できる値の順番は決まっていますか? - A3:
list-styleプロパティでは、値の順番は自由です。ただし、省略した値はデフォルト値が使われるため、注意が必要です。