
JavaScriptを勉強するのにかかる時間
JavaScriptは、Webサイトにインタラクティブ性や動的な機能を追加するために欠かせないプログラミング言語です。 近年では、Web開発だけでなく、サーバーサイド、モバイルアプリ、ゲーム開発など、幅広い分野で利用されています。 JavaScriptを習得することで、IT業界でのキャリアアップや、自身のアイデアを形にするための強力なツールを手に入れることができます。
学習時間の見積もり
JavaScriptの学習に必要な時間は、学習者の経験、学習方法、目標レベルによって大きく異なります。 完全に初心者の方が、基本的な構文や概念を理解し、簡単なWebアプリケーションを作成できるようになるまでには、一般的に**200時間程度**の学習時間が必要と言われています。
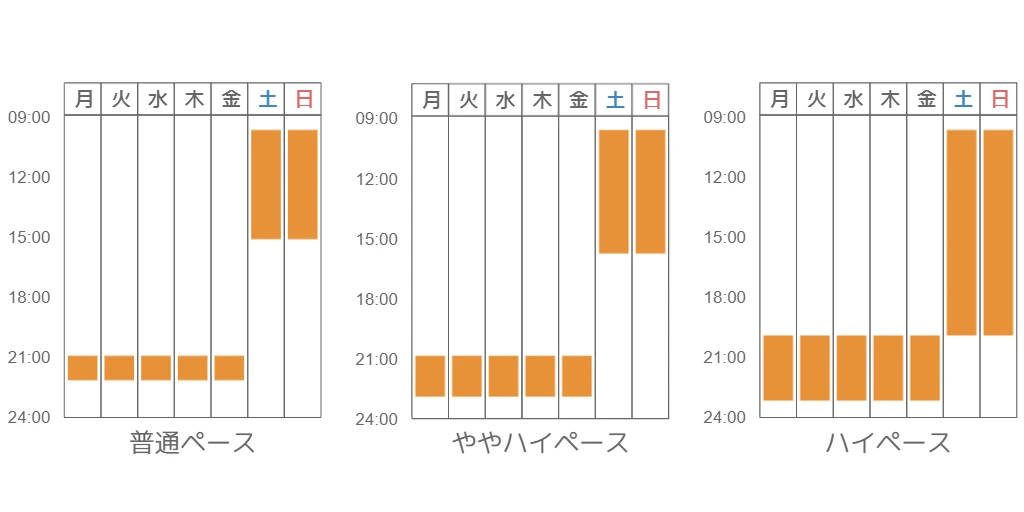
1日あたりの学習時間を4時間と仮定すると、200時間を学習時間にかけるには、**約2~3ヶ月**かかる計算になります。 しかし、これはあくまで目安であり、集中力や学習効率、学習内容の難易度によって個人差があります。
| 学習時間 | 学習内容 |
|---|---|
| 50時間 | 基本的な構文(変数、データ型、演算子、制御構文など)、DOM操作の基礎 |
| 100時間 | 関数、オブジェクト指向プログラミング、イベント処理、フォーム処理 |
| 150時間 | 非同期処理、Ajax、APIとの連携、簡単なWebアプリケーション開発 |
| 200時間~ | フレームワークやライブラリの学習、本格的なWebアプリケーション開発、サーバーサイドJavaScriptなど |
効率的な学習方法
限られた時間で効率的にJavaScriptを学習するには、以下のポイントを押さえることが重要です。
- 明確な学習目標を設定する
- 自分に合った学習方法を見つける(オンライン学習サイト、書籍、プログラミングスクールなど)
- 実際にコードを書いてみる(アウトプット中心の学習)
- エラーを解決する力を身につける
- 他の学習者と交流する(オンラインコミュニティ、勉強会など)
HTMLとJavaScriptの連携例
JavaScriptはHTMLと連携することで、Webページに動的な機能を追加することができます。 以下は、ボタンをクリックするとアラートを表示する簡単な例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTMLとJavaScriptの連携例</title>
</head>
<body>
<button id="myButton">クリック</button>
<script>
const button = document.getElementById('myButton');
button.addEventListener('click', () => {
alert('ボタンがクリックされました!');
});
</script>
</body>
</html>
参考資料
よくある質問
Q1. JavaScriptを学ぶ前にHTML/CSSの知識は必要ですか?
A1. JavaScriptは単独でも動作しますが、Webページに組み込んで使用することが多いため、HTML/CSSの基礎知識を習得しておくと、よりスムーズに学習を進めることができます。
Q2. JavaScriptを効率的に学習できるおすすめのサイトはありますか?
A2. Progate、ドットインストール、Schoo、Udemyなど、多くのオンライン学習サイトがあります。自分に合った学習スタイルやレベルのサイトを選びましょう。
Q3. JavaScriptを習得すると、どのような仕事ができますか?
A3. フロントエンドエンジニア、バックエンドエンジニア、Webアプリケーションエンジニア、ゲーム開発者など、幅広いIT系の仕事に就くことができます。
その他の参考記事:JavaScript の種類