
Outlineは上下どちらにつけるのですか?
ウェブデザインにおいて、要素の強調や視覚的な分離を行う際によく用いられるのがoutlineプロパティです。一般的にborderと混同されがちですが、この二つの間にはいくつかの重要な違いがあります。
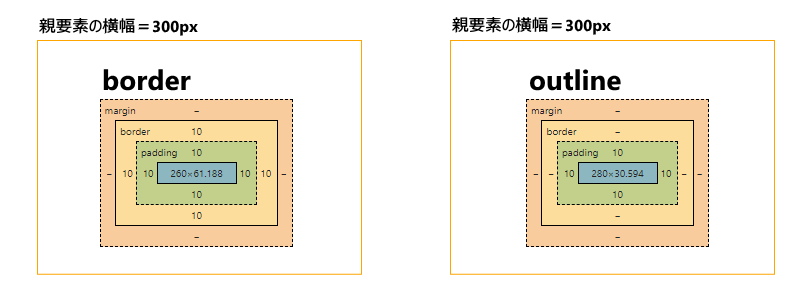
OutlineとBorderの違い
outlineは、要素の周囲に描画される線のスタイルを指定するためのプロパティです。borderとは異なり、outlineは上下左右の個別設定ができず、すべての辺に同じスタイル、色、太さでしか指定できません。これにより、outlineは要素全体を均一に取り囲むスタイルを提供します。
Outlineの使用例
以下は、outlineを使用したシンプルな例です。
<style>
.outlined-element {
outline: 2px solid red;
}
</style>
<div class="outlined-element">
この要素はアウトラインが指定されています。
</div>
上記のコードでは、2pxの赤いoutlineが要素を取り囲むように指定されています。outlineの厚さ、スタイル、色の指定方法はborderと非常に似ていますが、個別の辺に異なるスタイルを設定することはできないという制約があります。
参考文献: Mozilla Developer Network (MDN) - outline
詳しくは、Mozilla Developer Network (MDN)でのoutlineに関する記事を参照してください。記事では、outlineプロパティの詳細やその他の使用例についても解説しています。
上記の内容を踏まえ、outlineを効果的に活用することで、視覚的な強調やボタンや入力フィールドのフォーカスインジケータとして役立てることができます。
その他の参考記事:css outline border 違い
note: This return of all, without the author's permission, may not be reproduced